今天討論的是開發 PixiJS 使用的 chrome 擴充工具: Pixi.js devtools
github: bfanger/pixi-inspector

由於專案使用了 WebSocket ,一開始時沒特別寫判斷,
直接在 windows.onmessage 裡做事
createBunny = function(){
const bunny = PIXI.Sprite.from('assets/basics/bunny.png');
bunny.x = Math.random() * app.screen.width;
bunny.y = Math.random() * app.screen.height;
app.stage.addChild(bunny);
return bunny;
};
window.onmessage = function(e) {
createBunny();
};
createBunny();
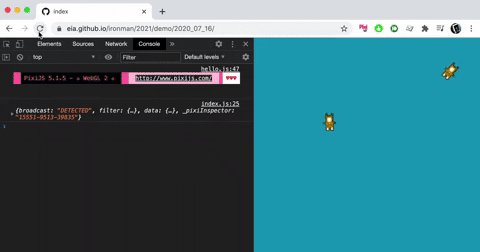
正常來說只會有一隻兔子
開啟擴充功能後出現第二隻兔子
雖然直覺就猜到是有什麼觸發 window.onmessage,但沒想到是 Pixi.js devtools 擴充工具
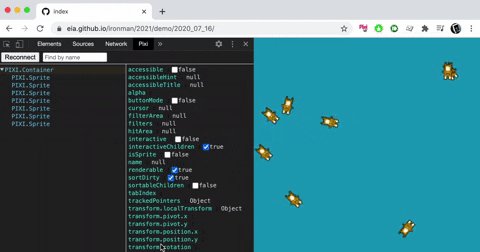
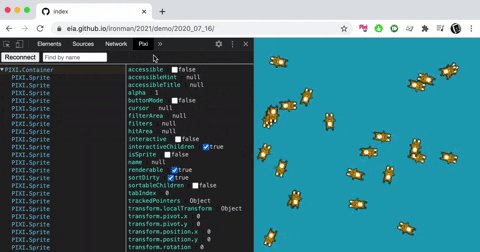
切到開發工具的 Pixi 頁籤:
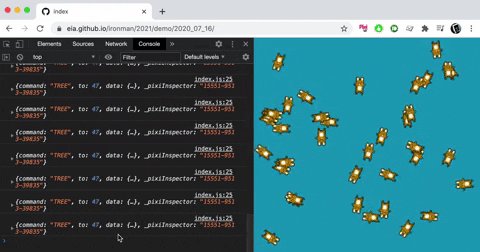
會一直觸發 window.onmessage 並一直產生兔子,神奇!
[ Demo連結 ]
Pixi.js devtools 的實作用了 window.postMessage 與 window.onmessage 方法
當 頁面載入 、 點下分頁的Reconnect 按鈕 、 將開發工具切到 Pixi 頁籤
都會觸發 window.onmessage
檔案:Pixi.js devtools 裡的 pixi.content.js
很有趣
通常只有開發者會滿足這兩個條件,看到時笑了一下
